![css-position-3] Reinterpret viewport positioned (fixed, sticky) elements wrt virtual keyboard · Issue #7475 · w3c/csswg-drafts · GitHub css-position-3] Reinterpret viewport positioned (fixed, sticky) elements wrt virtual keyboard · Issue #7475 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/366761/177874302-0d7ec7b4-9624-4083-b31b-ee3110b9f04d.jpg)
css-position-3] Reinterpret viewport positioned (fixed, sticky) elements wrt virtual keyboard · Issue #7475 · w3c/csswg-drafts · GitHub

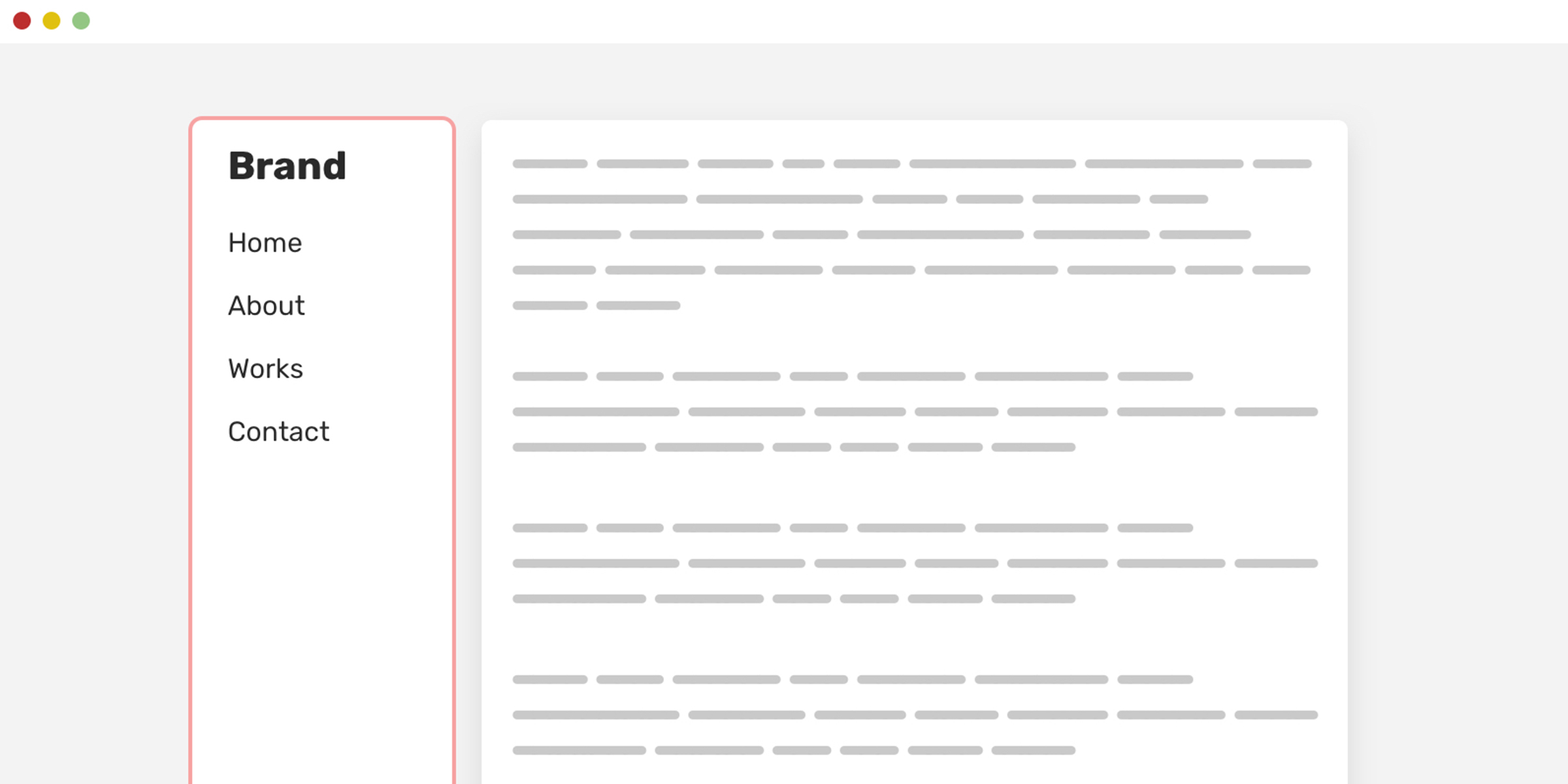
jquery - Sticky sidebar: stick to bottom when scrolling down, top when scrolling up - Stack Overflow

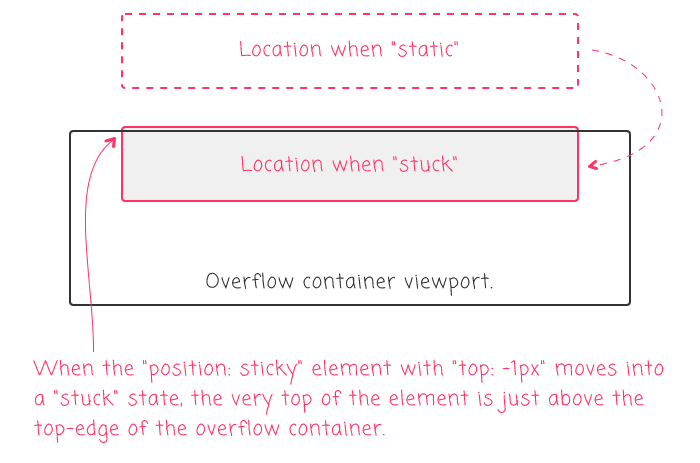
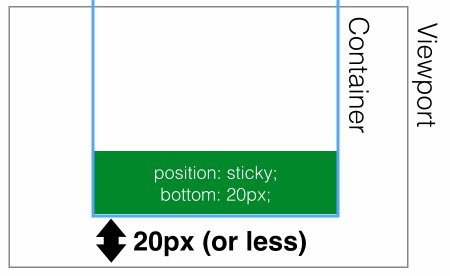
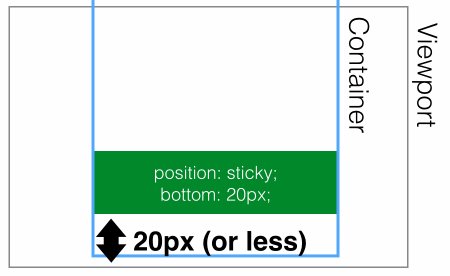
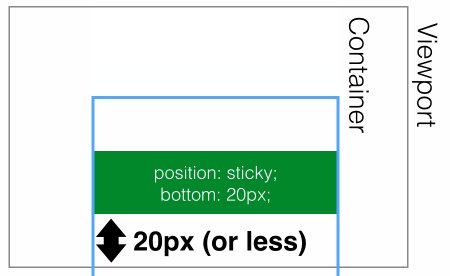
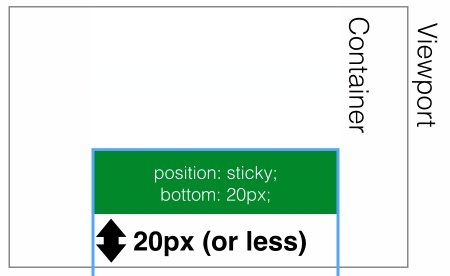
css - Make a {position:sticky; top:0} element's bottom stay within the viewport (without JS) - Stack Overflow